Social Messaging DApp
Social Messaging DApp
Social Messaging DApp
Overview
This app was designed for a Web3 challenge with a clear goal: create a social messaging platform that feels as easy to use as any regular chat app but is fully decentralized. Users can sign in with their crypto wallets, chat with others using their ENS usernames, and access private groups if they own specific NFTs or POAPs. The challenge was to make a smooth and intuitive experience while keeping everything secure and Web3-native.
This app was designed for a Web3 challenge with a clear goal: create a social messaging platform that feels as easy to use as any regular chat app but is fully decentralized. Users can sign in with their crypto wallets, chat with others using their ENS usernames, and access private groups if they own specific NFTs or POAPs. The challenge was to make a smooth and intuitive experience while keeping everything secure and Web3-native.
This app was designed for a Web3 challenge with a clear goal: create a social messaging platform that feels as easy to use as any regular chat app but is fully decentralized. Users can sign in with their crypto wallets, chat with others using their ENS usernames, and access private groups if they own specific NFTs or POAPs. The challenge was to make a smooth and intuitive experience while keeping everything secure and Web3-native.
My contribution
Product Design
The team
1 × product designer
Year
2024

Process
Building on Foundations
Before jumping into design, I took time to understand Web3 messaging and what users struggle with. I looked at existing apps, talked to crypto users, and noted common pain points—like difficult onboarding, confusing wallet connections, and clunky chat experiences. My goal was to design something that felt effortless, even for someone using Web3 for the first time.
Breaking Down the Project
I started by sketching out the main flows: how users would sign in, start chats, and join private groups. From there, I created wireframes to test different layouts and make sure everything was clear and easy to navigate. Once I had a solid structure, I designed high-fidelity screens with a clean, modern Web3 look. The final design focused on smooth wallet authentication, intuitive messaging, and an exclusive but accessible way to join token-gated communities.
Building on Foundations
Before jumping into design, I took time to understand Web3 messaging and what users struggle with. I looked at existing apps, talked to crypto users, and noted common pain points—like difficult onboarding, confusing wallet connections, and clunky chat experiences. My goal was to design something that felt effortless, even for someone using Web3 for the first time.
Breaking Down the Project
I started by sketching out the main flows: how users would sign in, start chats, and join private groups. From there, I created wireframes to test different layouts and make sure everything was clear and easy to navigate. Once I had a solid structure, I designed high-fidelity screens with a clean, modern Web3 look. The final design focused on smooth wallet authentication, intuitive messaging, and an exclusive but accessible way to join token-gated communities.
Building on Foundations
Before jumping into design, I took time to understand Web3 messaging and what users struggle with. I looked at existing apps, talked to crypto users, and noted common pain points—like difficult onboarding, confusing wallet connections, and clunky chat experiences. My goal was to design something that felt effortless, even for someone using Web3 for the first time.
Breaking Down the Project
I started by sketching out the main flows: how users would sign in, start chats, and join private groups. From there, I created wireframes to test different layouts and make sure everything was clear and easy to navigate. Once I had a solid structure, I designed high-fidelity screens with a clean, modern Web3 look. The final design focused on smooth wallet authentication, intuitive messaging, and an exclusive but accessible way to join token-gated communities.



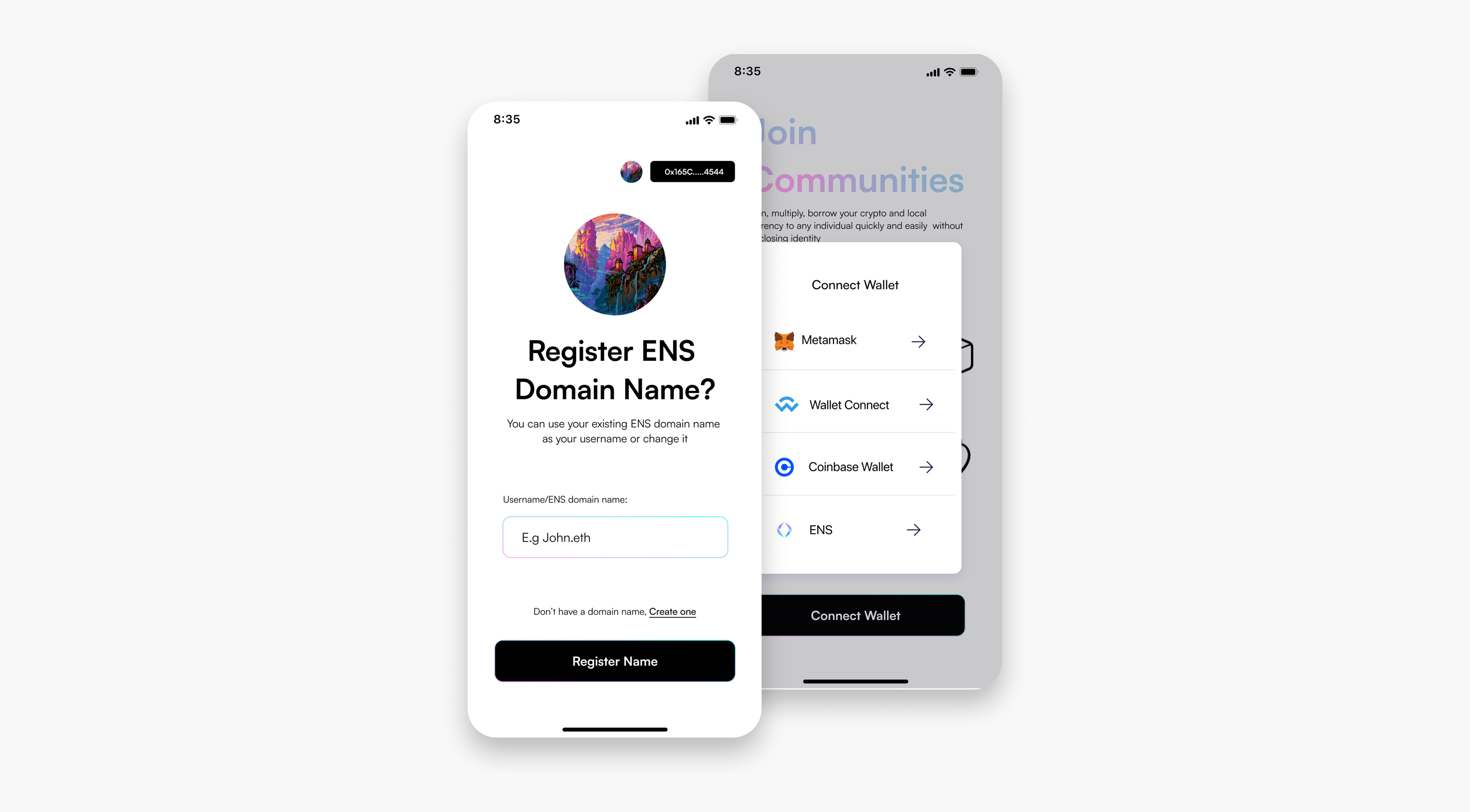
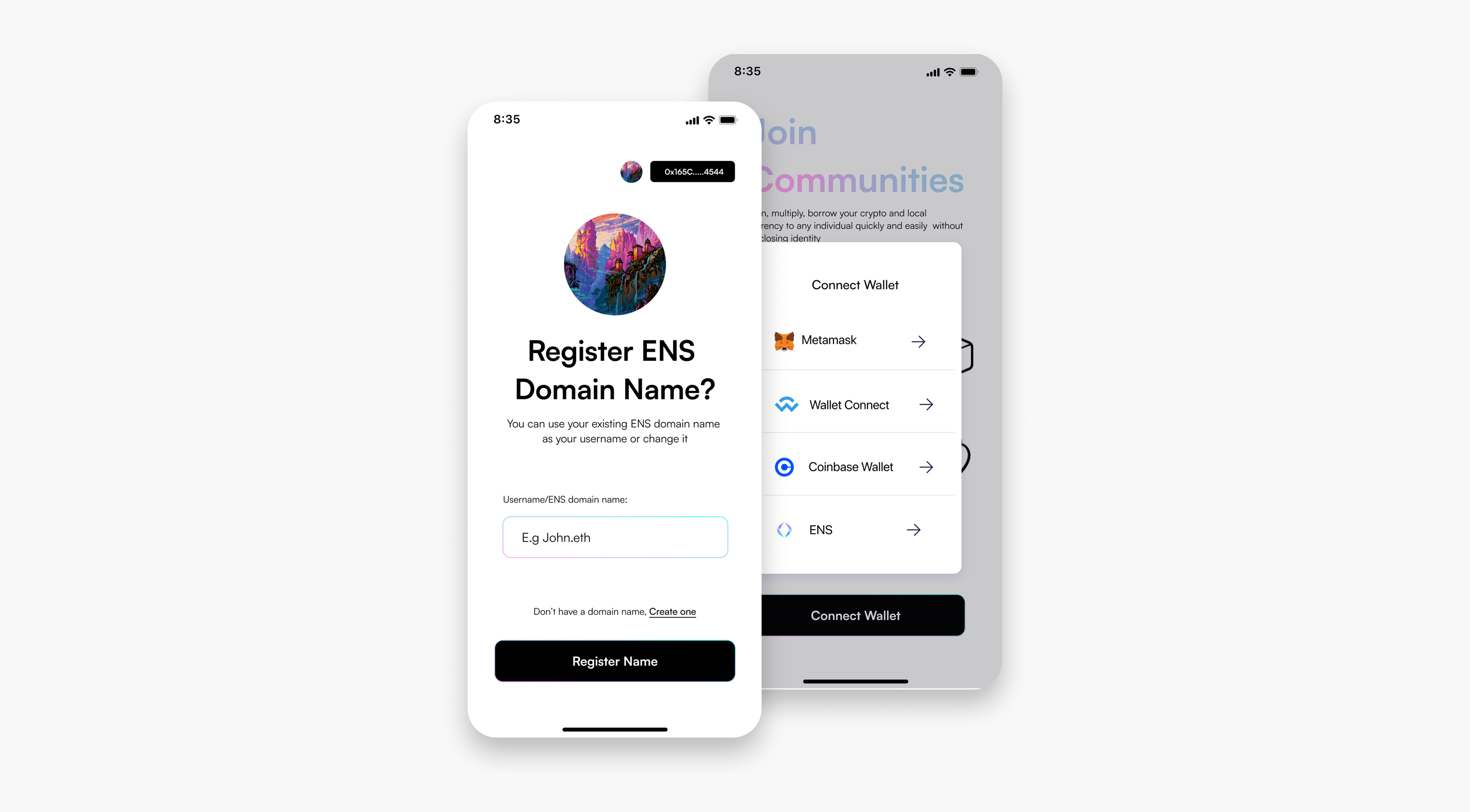
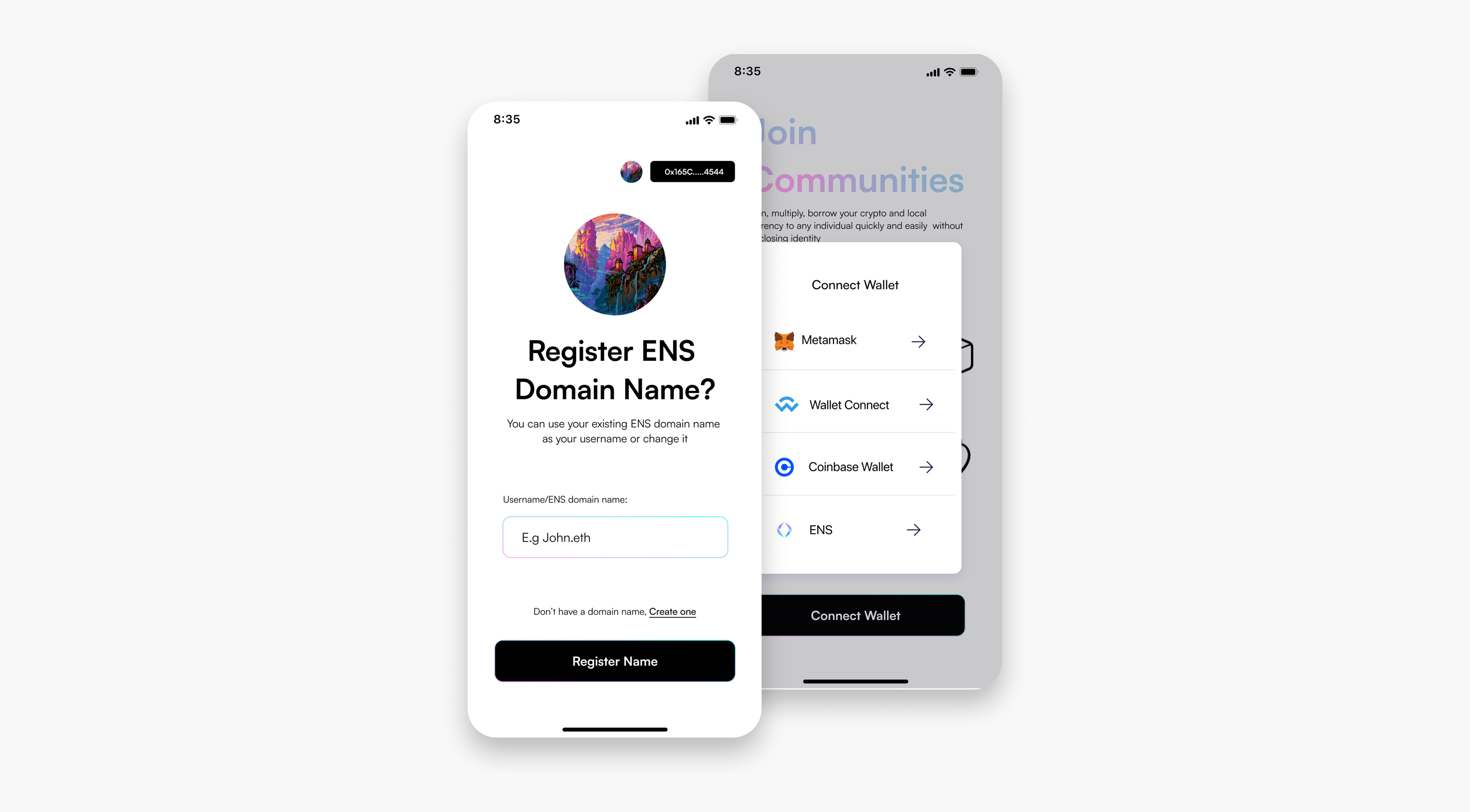
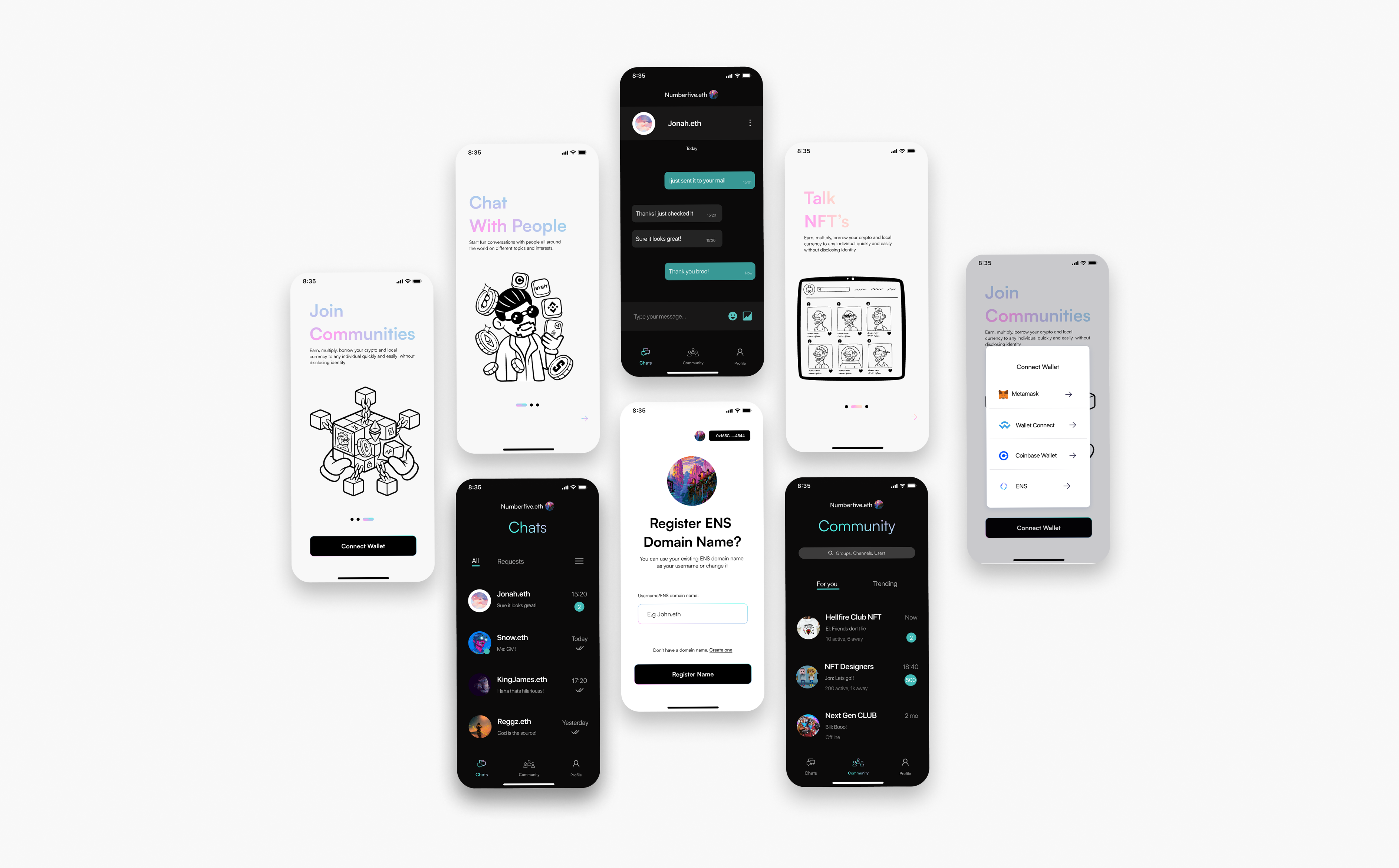
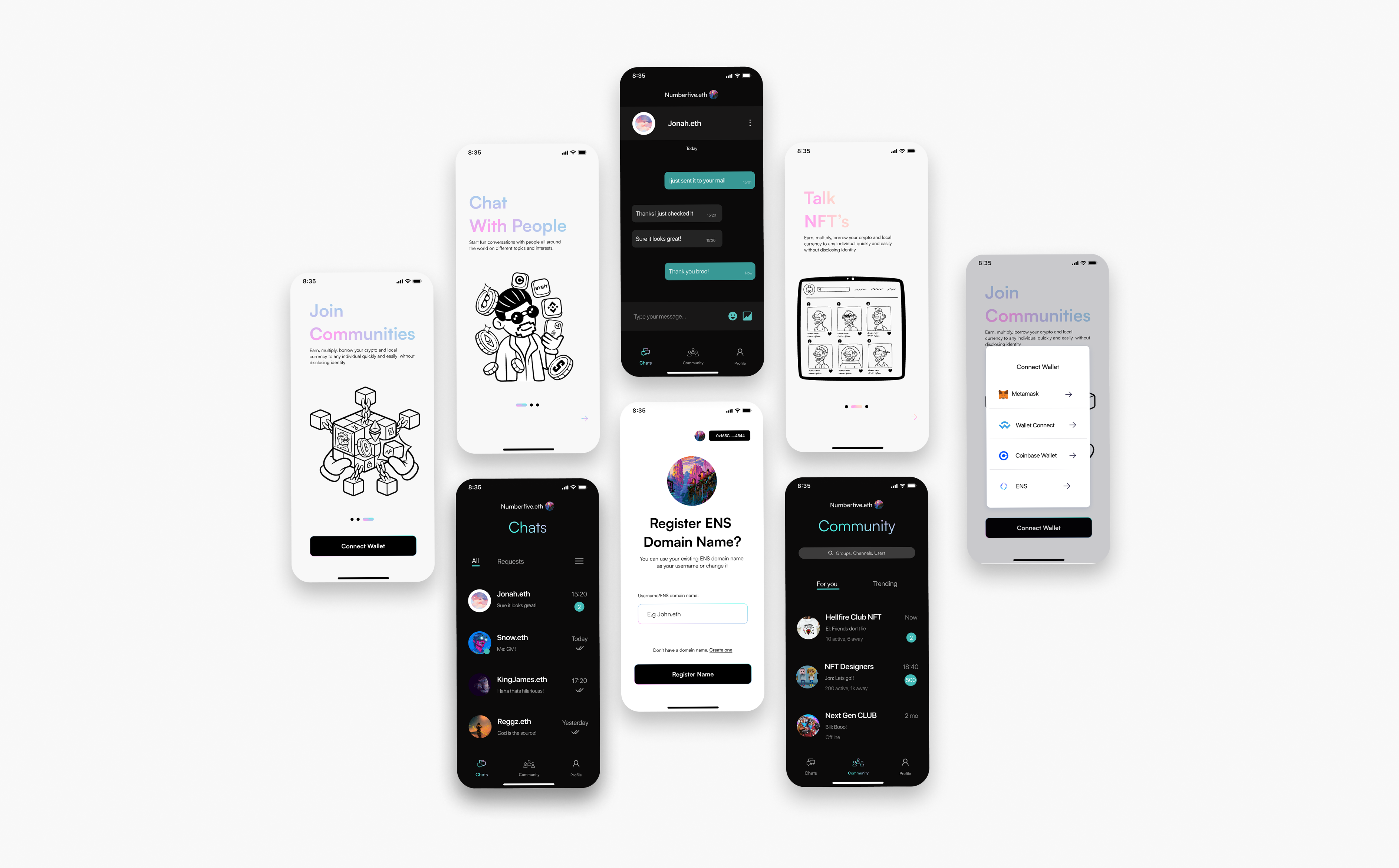
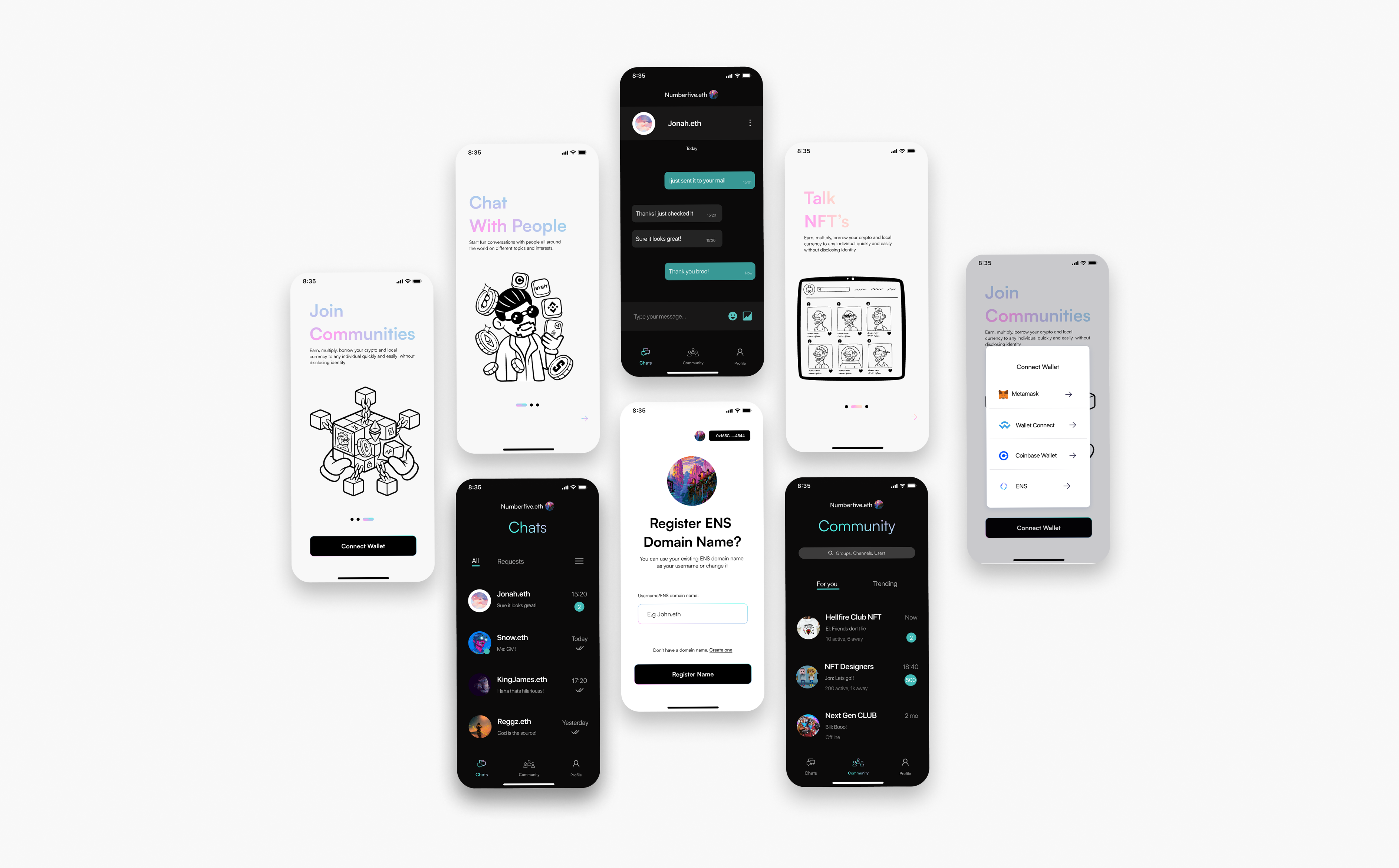
Onboarding Screens
Onboarding Screens



After connecting wallet, users can register with existing domain names and can decide to make it their username or choose a new one for themselves.



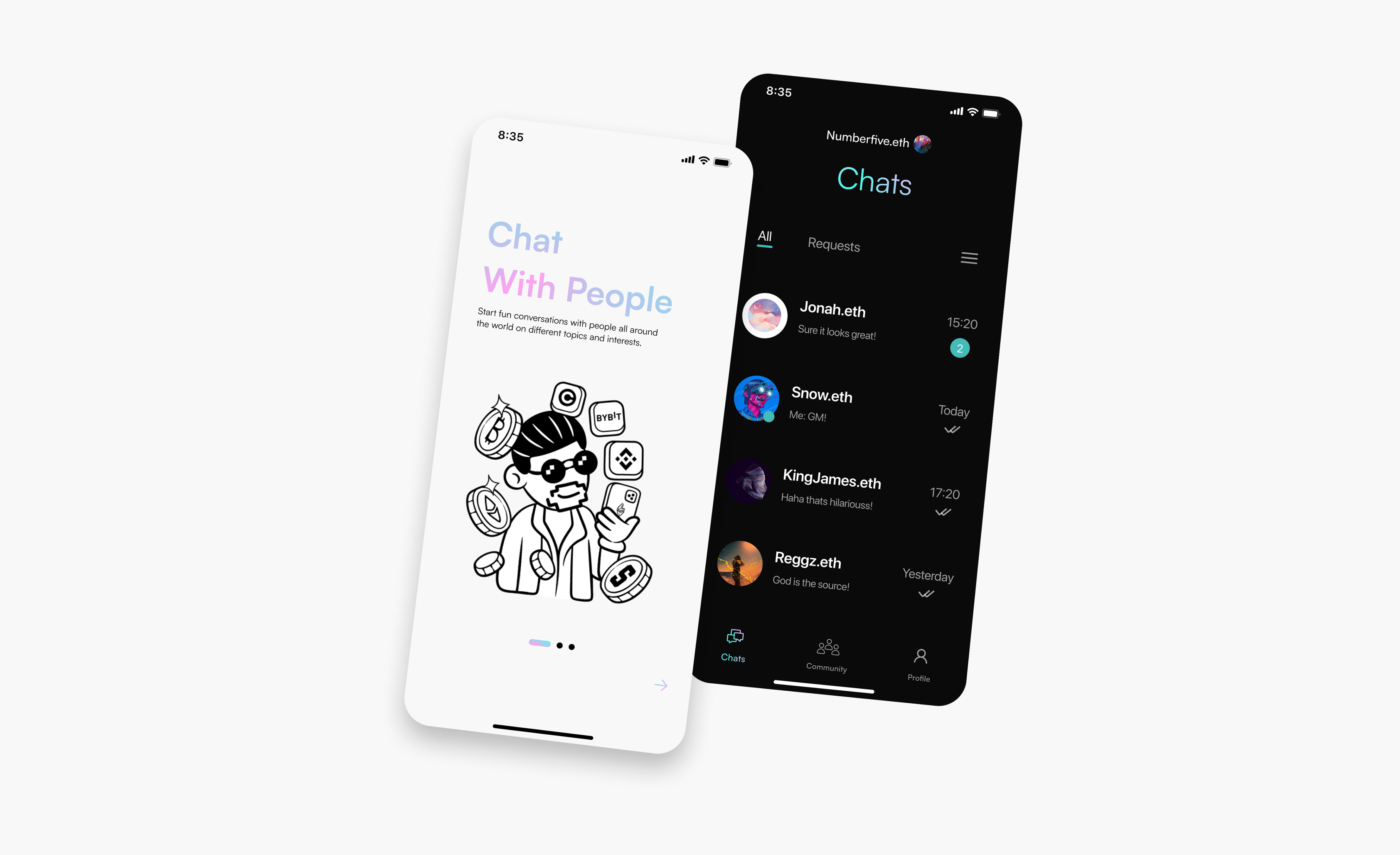
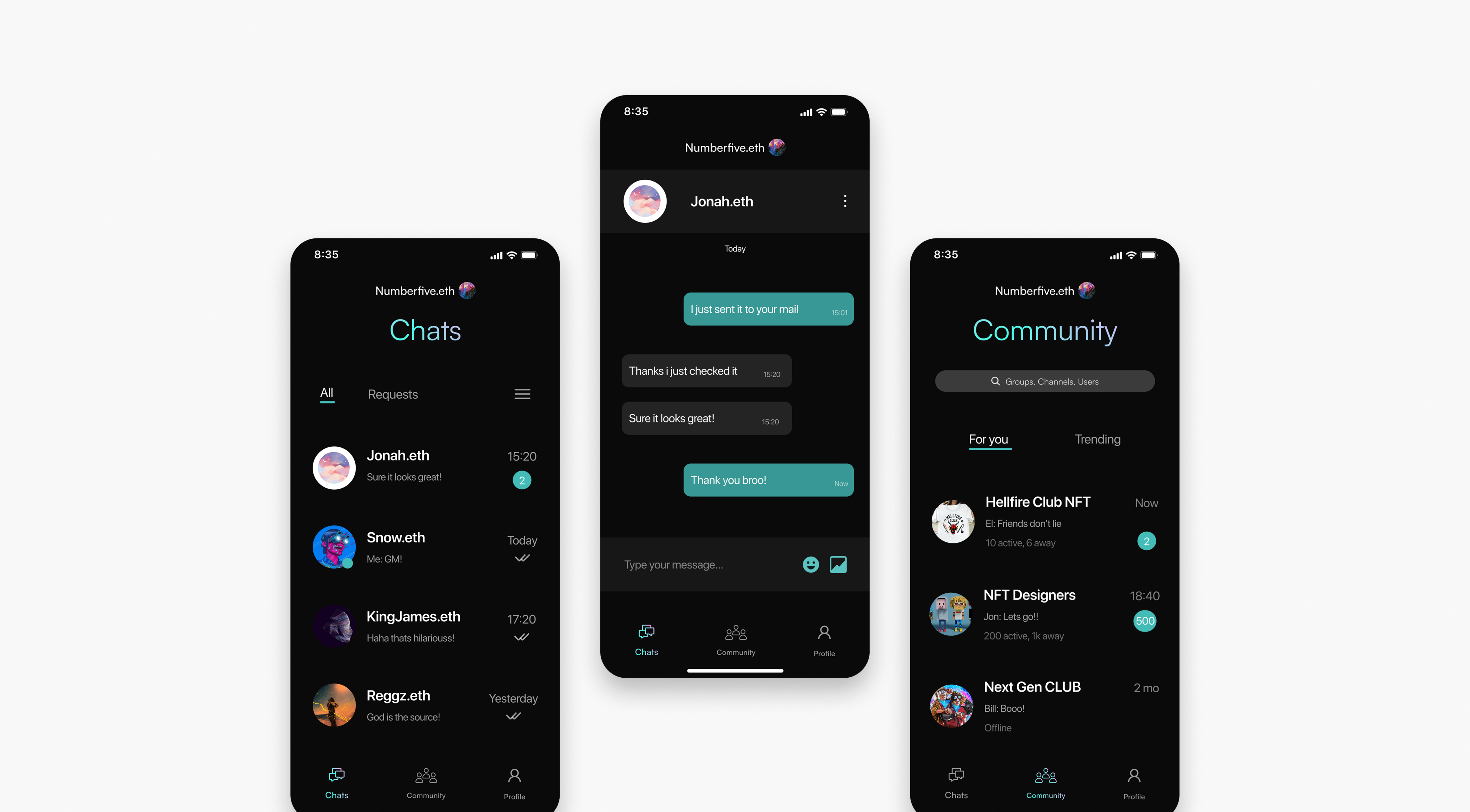
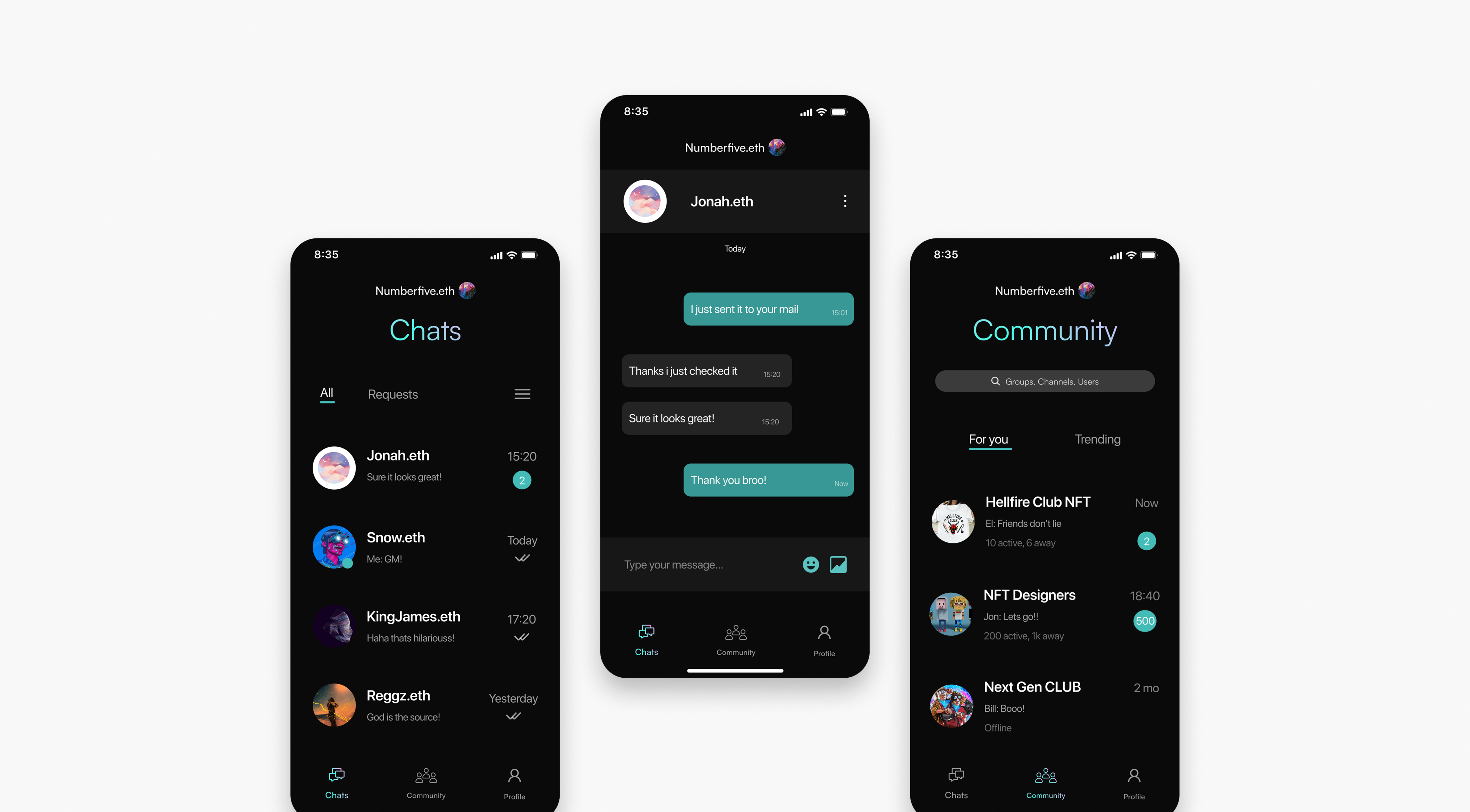
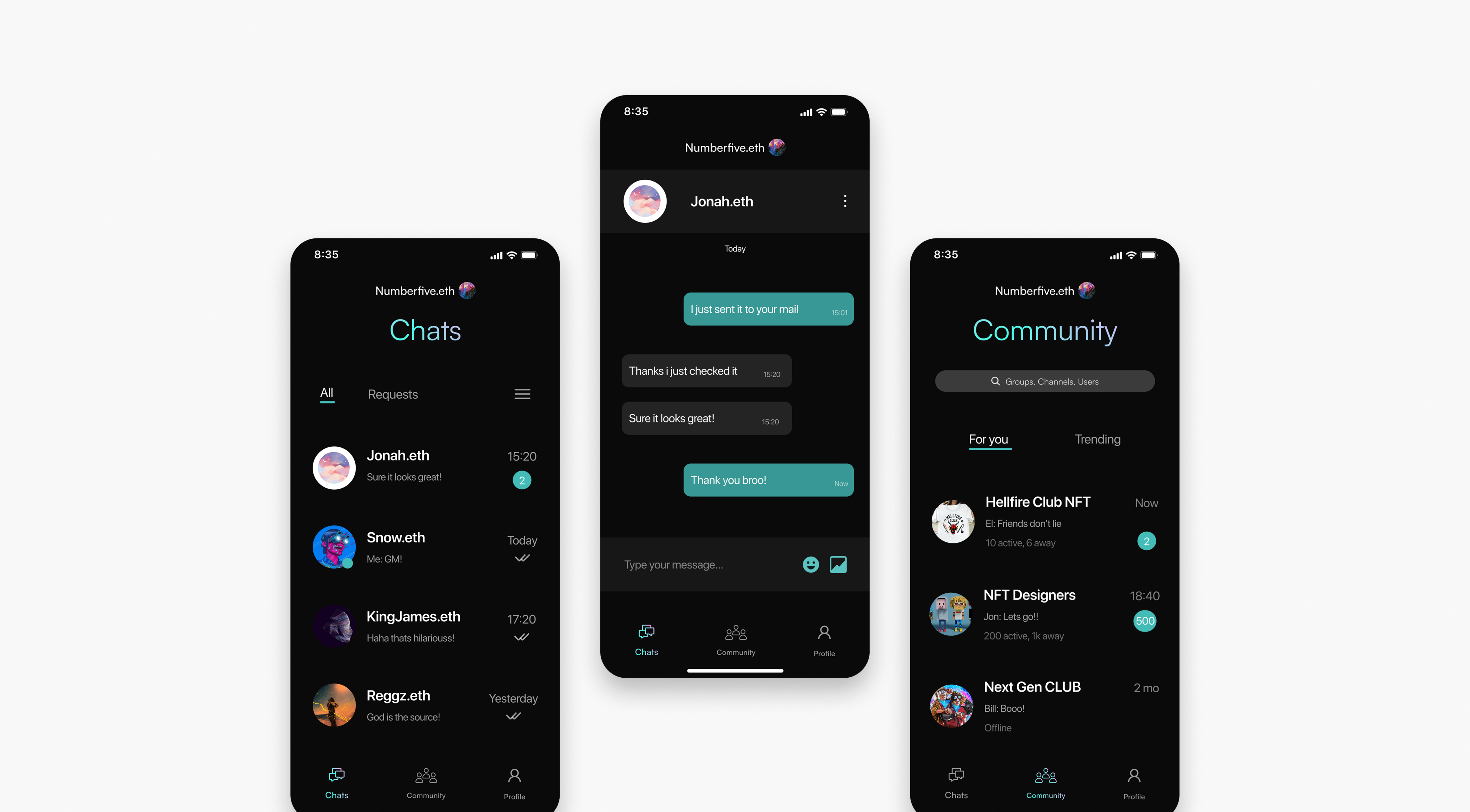
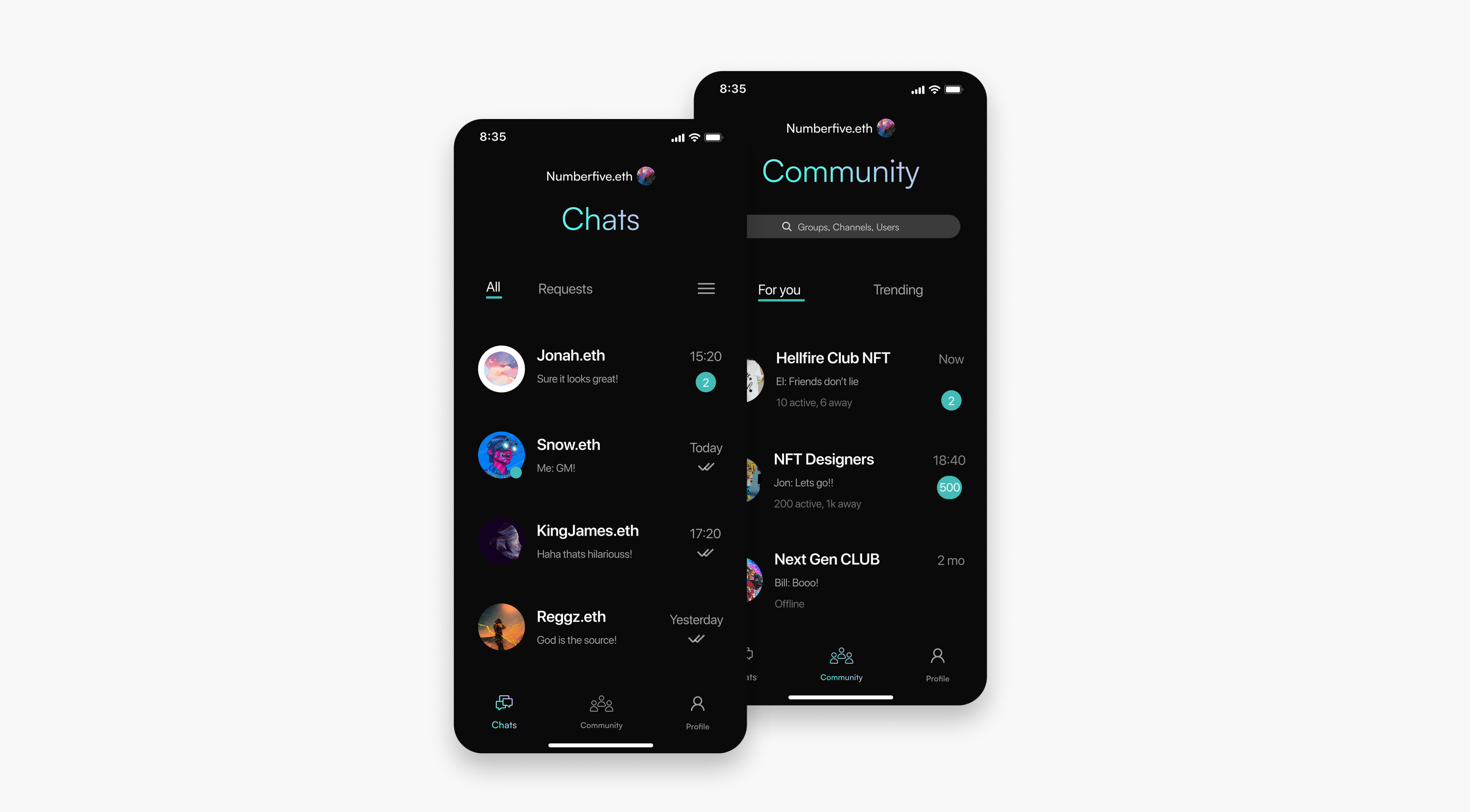
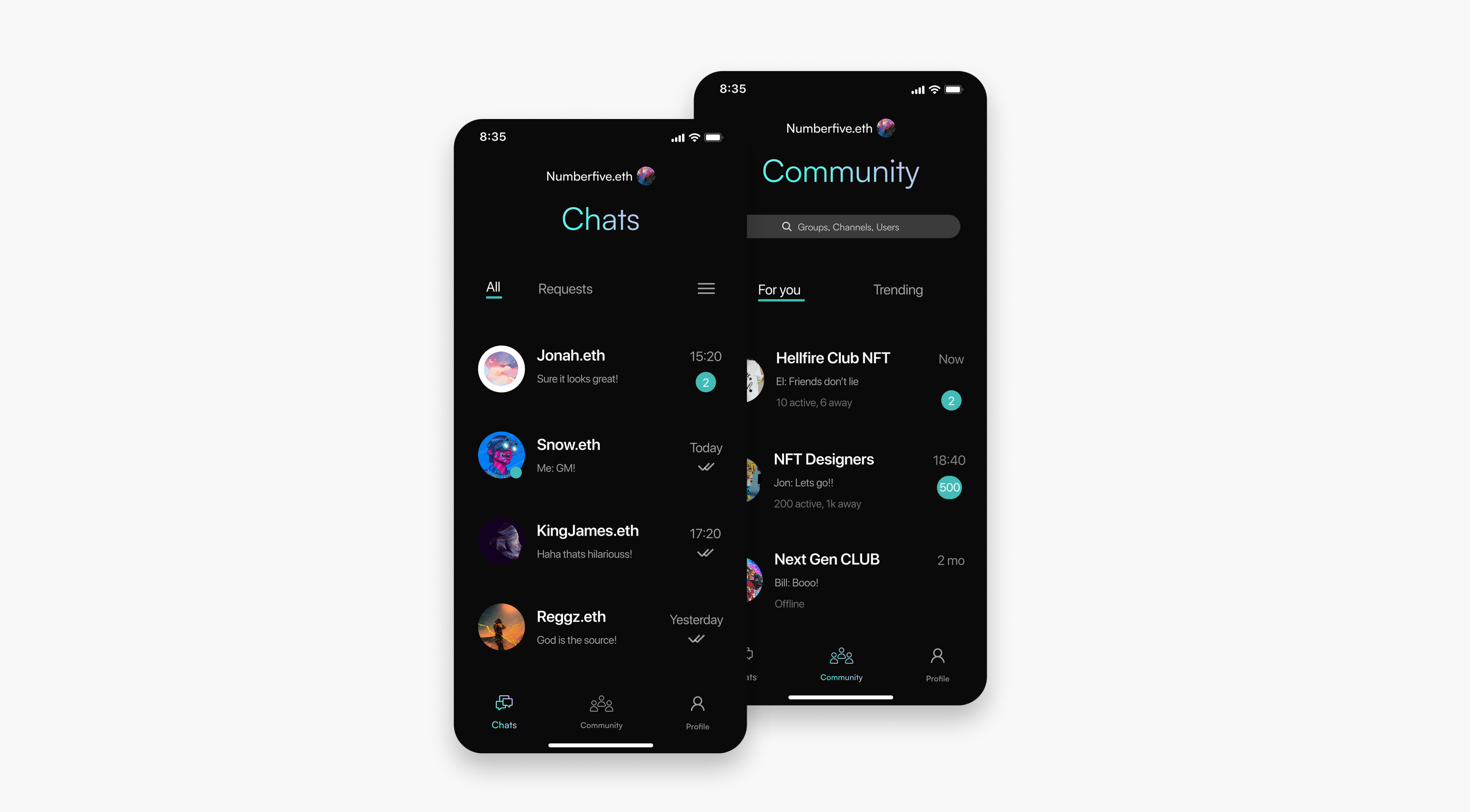
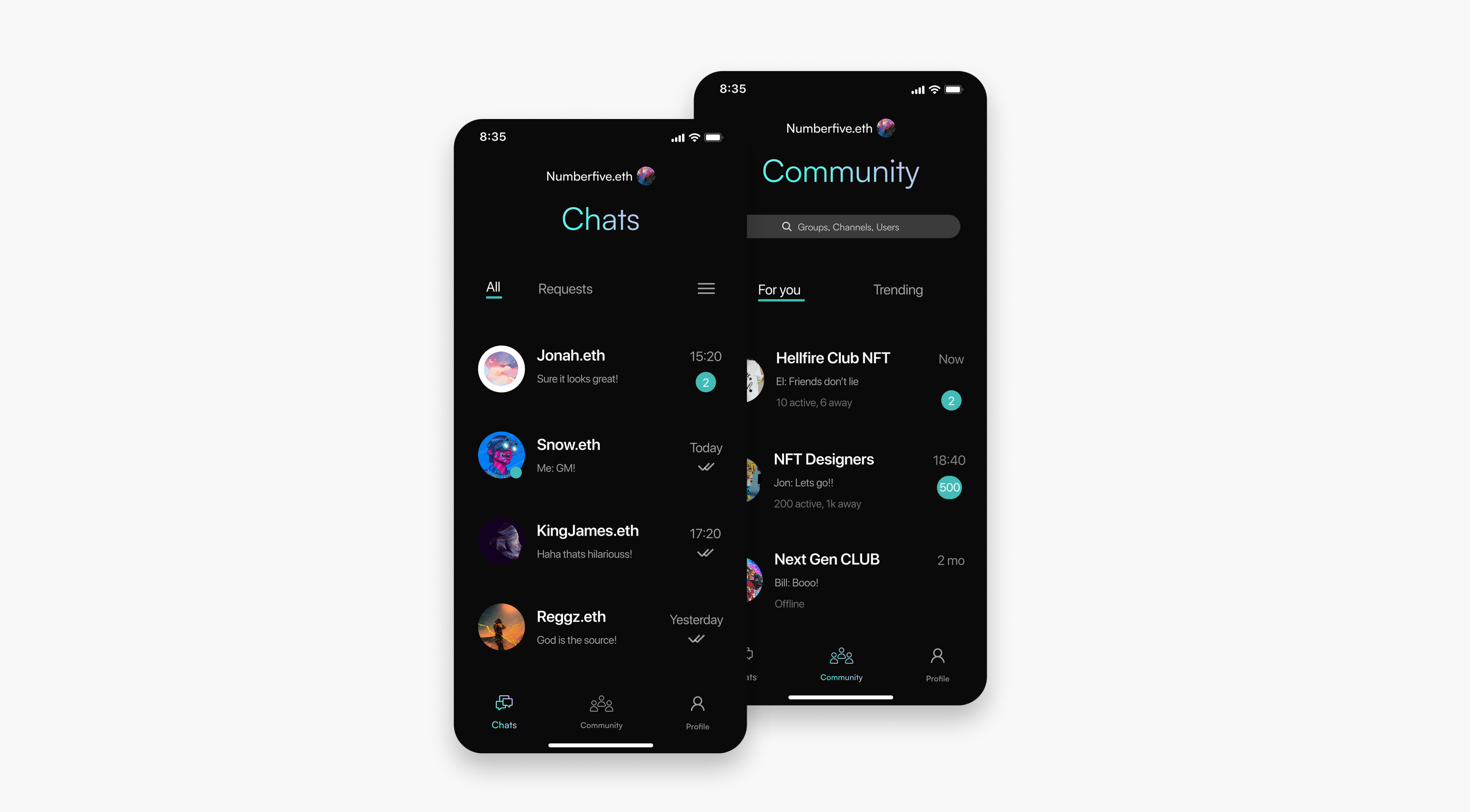
Chat and private messaging



You can chat with friends, connect with the community and meet people from different places.



Outcome
The final design is a sleek, easy-to-use Web3 messaging app that makes crypto-based communication simple. Logging in with a wallet is quick, chatting with ENS usernames feels natural, and joining NFT-gated groups is seamless. The result is a social experience that feels familiar but is fully decentralized and user-owned.
The final design is a sleek, easy-to-use Web3 messaging app that makes crypto-based communication simple. Logging in with a wallet is quick, chatting with ENS usernames feels natural, and joining NFT-gated groups is seamless. The result is a social experience that feels familiar but is fully decentralized and user-owned.
The final design is a sleek, easy-to-use Web3 messaging app that makes crypto-based communication simple. Logging in with a wallet is quick, chatting with ENS usernames feels natural, and joining NFT-gated groups is seamless. The result is a social experience that feels familiar but is fully decentralized and user-owned.